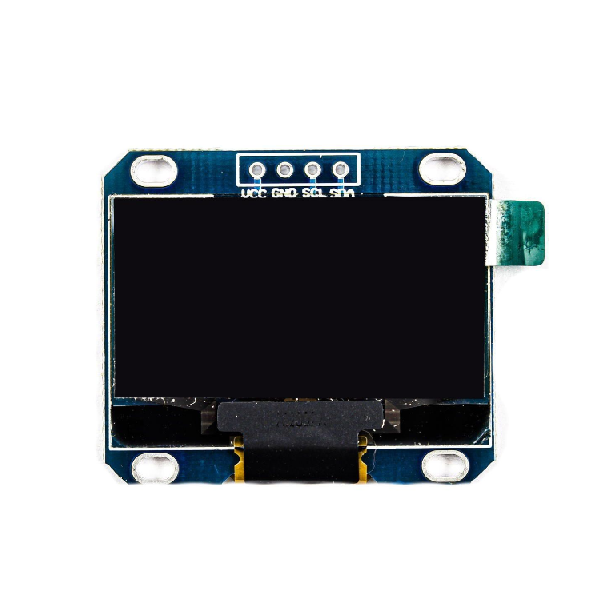
24 OLED screen

A screen is an essential component in many projects, offering a visual interface to communicate information to users. Here are some general uses and benefits:
Real-Time Data Display: Screens allow you to show real-time data such as sensor readings, system status, or user instructions, making the device more interactive and user-friendly.
Debugging and Monitoring: During development, a screen can be invaluable for debugging and monitoring the performance of your system, showing error messages or status updates.
User Interaction: Screens enable user interaction by displaying menus, prompts, or feedback, making the device intuitive and easy to use.
Aesthetic and Functional Design: Adding a screen enhances both the aesthetics and functionality of a project, giving it a polished and professional look.
A screen bridges the gap between technology and the user by providing clear, accessible communication.
24.1 OLED code
Download code#include <Wire.h>
#include <U8g2lib.h>
// Initialize the display (change constructor according to your OLED model)
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE);
void setup() {
// initialize the display
u8g2.begin();
// display a startup message
u8g2.clearBuffer(); // clear the internal memory
// Small text
u8g2.setFont(u8g2_font_6x10_tr);
u8g2.drawStr(3, 10, "S-Hello");
// Medium text
u8g2.setFont(u8g2_font_ncenB08_tr);
u8g2.drawStr(3, 30, "M-Hello");
// Large text
u8g2.setFont(u8g2_font_fur20_tr);
u8g2.drawStr(3, 60, "L-Hello");
// transfer buffer to the display
u8g2.sendBuffer();
delay(5000); // wait
}
void loop() {
static int counter = 0;
// update the screen
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_ncenB08_tr); // choose a suitable font
u8g2.drawStr(3, 16, "Counter:");
u8g2.drawStr(73, 16, String(counter).c_str());
u8g2.sendBuffer();
// increment the counter
counter++;
// wait for 1 second
delay(1000);
}24.2 OLED + SHT31 code
Download code
#include <Arduino.h>
#include <Wire.h>
#include <U8g2lib.h>
#include "Adafruit_SHT31.h"
// create display object (change constructor if you use a different oled)
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, U8X8_PIN_NONE);
// create sht31 sensor object
Adafruit_SHT31 sht31 = Adafruit_SHT31();
void setup() {
// start serial monitor (for debugging)
Serial.begin(115200);
// start oled display
u8g2.begin();
// try to start sht31 on i2c address 0x44
if (!sht31.begin(0x44)) {
// if sensor is not found, print error and stop
Serial.println("couldn't find SHT31");
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_6x10_tr);
u8g2.drawStr(0, 15, "SHT31 not found!");
u8g2.sendBuffer();
while (1) {
delay(10); // stay here forever
}
}
// small startup screen
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_ncenB08_tr);
u8g2.drawStr(10, 20, "SHT31 + OLED");
u8g2.drawStr(20, 40, "starting...");
u8g2.sendBuffer();
delay(1500);
}
void loop() {
// read temperature and humidity from sht31
float temperature = sht31.readTemperature();
float humidity = sht31.readHumidity();
// build text strings for display
String tempStr;
String humStr;
if (!isnan(temperature)) {
tempStr = "Temp: " + String(temperature, 1) + " C";
} else {
tempStr = "Temp: --.- C";
}
if (!isnan(humidity)) {
humStr = "RH: " + String(humidity, 1) + " %";
} else {
humStr = "RH: --.- %";
}
// show values on oled
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_ncenB08_tr); // one simple readable font
u8g2.drawStr(5, 20, tempStr.c_str());
u8g2.drawStr(5, 40, humStr.c_str());
u8g2.sendBuffer();
// also print to serial monitor
Serial.println(tempStr + " " + humStr);
// wait 1 second before next reading
delay(1000);
}